interactive SVG graph lib
here is a svg graph lib I wrote recently, which is used in the proj of Domsensus (considering changing the name to semantic-note... )
with this lib, you can create your own interactive graph editor easily.
Here you can test it.(hooooooo.. sf server down... )
0. It only works under:
adobe svg viewer 3.0 + ie6.
ff has so many differences(function name, event registration...although they all follow svg dom spec from w3c to some extend) from adobe svg viewer.
So if you are a ff user, don't waste time trying.
I haven't test under the other versions of ie.
please install svg viewer.
allow the "active content warning" if ie promotes.
1.look and feel:
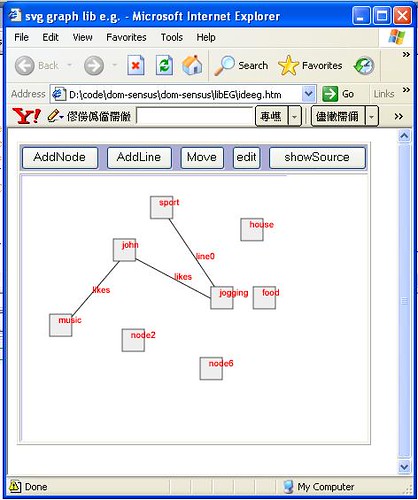
Here is the snapshot of how it feels.
where the basic element of the graph is node and line.
you can do the following by mouse clicking/keybaord:
1. add elements to the graph
2. move nodes
3. edit their names
4. deleting
(5. saving to local. implemented but not goes with this version)
detailed instructions can be found at dom-sensus in sourceforge. the operation is a little bit weired, but the functions are all implemented.
2.how to use the lib?
there are 3 files in the demo.
1.graphlib.js
2.grapheg.svg (an eg. of a graph)
3.ideeg.htm(an eg. of the IDE)
it's quite easy to use.
step1.
in the graphlib.js, you only need to modify the funcion init(evt) as follow:
var aGraph;
function init(evt){
aGraph= new Graph(0,0,500,500);
parent.aGraph = aGraph;
parent.printSvgNode = printNode;
this.svgAddElements = addElements;
if ( window.svgDocument == null ){
svgDocument = evt.target.ownerDocument;
}
}
the lines in red, create a graph object, positing at (0,0), the height and width being500; then regist the graph obj to it's parent window, so that you can acces it from the html file it embedded in.
In the demo, the name of the graph object is aGraph, you can give any names you like, thus it is possible to embed several graphs inthe same page.
step2. the svgeg.svg file is quite simple.
< ?xml version="1.0" encoding="iso-8859-1"?>
< !DOCTYPE svg PUBLIC "-//W3C//DTD SVG 1.1//EN" "http://www.w3.org/Graphics/SVG/1.1/DTD/svg11.dtd">
< onload ="init(evt)">
< type="text/ecmascript" href="graphlib.js">
< id="root">
< /svg>
< /svg>
just create a .svg file and copy and paste these lines .
step 3 about the ideeg.htm
it provides the simplest IDE action.
< language="Javascript">
function IDEstatus(stat){
aGraph.setGraphEditStatus(stat);
}
function showSVGSource(){
alert(printSvgNode(aGraph.getRoot()));
//alert(printSvgNode(svgEmbed.getSVGDocument());
return true;
}
< /script>
and the impotant status of graph object are: 1,3,4.
< type="button" name="Button" value="AddLine" onclick="IDEstatus(1)">
< type="button" name="Button" value="Move" onclick="IDEstatus(3)">
< type="button" name="button" value="edit" onclick="IDEstatus(4)">
< type="button" name="button" value="showSource" onclick = "showSVGSource()">
3.about the lib
you can checkout the file from the dom-sensus cvs





1 comment:
原來可以說中文XD
MIDI你好,剛寄信給您的也是我:p
我叫林方傑,是來自台灣的學生
剛讀了您的作品
"Social Graphic Tagging for Semantic Metadata and a Case Study on Consensus Discovery"
很想玩玩看!(不過browser一直告訴我有問題,而layout也有些走樣...)
請問您有甚麼建議嗎?
很渴望能體會其魅力!
就麻煩您了
BTW,有空也歡迎光臨我的blog!
http://fjasonlin.blogspot.com/
也請多指教
Post a Comment